효과적인 웹 디자인 방법 10가지(2/3)
2014. 8. 17. 10:48ㆍ과학 이야기
효과적인 웹 디자인 방법 10가지(2/3) By Vitaly Friedman, January 31st, 2008, Smashing Magazine
1. 웹 사이트 방문자로 하여금 생각하게 만들지 말 것. 웹 페이지는 명확하고 따로 설명이 필요 없어야 한다. 따라서 웹 사이트를 만들 때 해야 할 일은 ‘?’ 부호를 없애는 것이다. 방문자들이 의식적으로 장단점을 따지거나 다른 대안을 고려하느라 망설이면 안 된다. 내비게이션과 사이트 구조가 직감적이고 자연스럽지 않다면, 의문 부호의 수가 많아진다. 방문자가 내용을 파악하기 어렵고 사이트 내 이곳저곳을 이동하거나 되돌아오기 어렵다. 명확한 구조와 적절한 시각적 단서를 제공하여 방문자가 쉽게 목적하는 곳을 알 수 있도록 해야 한다.
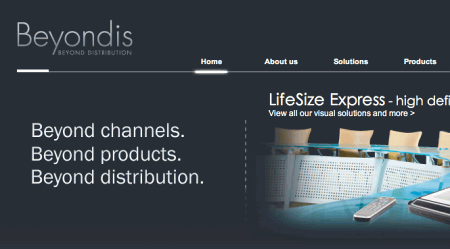
예를 한 번 보자. 위의 'Beyondis.co.uk'라는 사이트는 전면에 'beyond channels, beyond products, beyond distribution'이라는 3줄의 문구를 내세웠다. 무슨 의미일까? 그런데 사이트 방문자들은 'F'자 패턴으로 훑어보는 경향이 있기 때문에 이 3줄의 문구는 웹 페이지가 브라우저에 나타나면 제일 먼저 한 눈에 들어오게 되어 있다. 디자인 자체는 간단하고 직감적이다. 무슨 뜻인지 알기를 원하는 방문자가 그 답을 알고 싶다면 검색을 계속해야 한다. 바로 이것이 불필요한 '?'에 해당한다. 웹 디자이너의 임무는 '?' 숫자를 제로(0)에 가깝게 만들어야 하는 것이다. 오른쪽은 시각적인 설명 부분이다. 좌우를 바꾸기만 해도 유용성이 증가할 것이다.
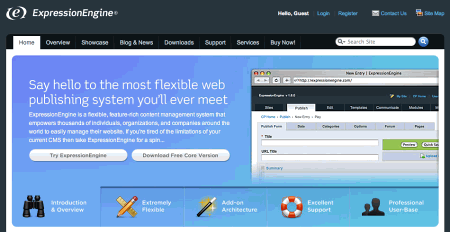
'expressionEngine'이라는 사이트도 앞서 나온 'Beyondis'처럼 똑같이 간단한 구조지만, 그러나 불필요한 '?'를 없앤 경우에 해당한다. 게다가 이 회사가 내세우는 슬로건도 제대로 그 구실을 해낸다. 곧바로 방문자들이 서비스를 경험하거나 무료 버전을 내려 받을 수 있는 옵션을 제공받기 때문이다. ‘인지 부하(cognitive load)’를 줄여주면 웹 사이트 방문자들은 시스템 이면의 아이디어를 파악하기가 보다 쉬워진다. 일단 이 목적을 달성하면 비로소 시스템이 어째서 유익한지, 그리고 방문자들이 어떤 이득을 얻을 수 있는가에 대한 내용을 소통할 수 있게 된다. 이렇게 사람들이 원하는 방법을 쉽게 찾을 수 없다면 해당 웹 사이트를 이용하지 않을 것이다.
2. 방문자의 인내를 시험하지 말 것. 방문객들에게 서비스나 도구(tool)를 제공하려는 모든 프로젝트는 사용자 요구사항을 최소화하도록 해야 한다. 서비스를 테스트해보는데 요구되는 행동이 적을수록 무작위 방문자들이 더 많이 서비스를 경험하게 될 것이다. 처음 방문하는 사람들은 서비스를 경험해 보려는 것이지 앞으로 자기들이 결코 사용하지 않게 될 지도 모르는데 기다란 웹 계정 양식을 채우길 원치 않을 것이다. 사이트를 둘러보고 서비스를 찾는 방문자들에게 이메일 주소와 같은 사적인 데이터를 공개하도록 과하게 요구하면 안 된다. 따라서 웹 사이트 방문자의 이메일 주소를 원하거든 일단 서비스를 경험한 다음에 달라고 요구하는 편이 좋다. 방문자들은 자신이 무엇을 얻게 될 것인가를 알게 되기 때문에 한결 수월해질 것이다.
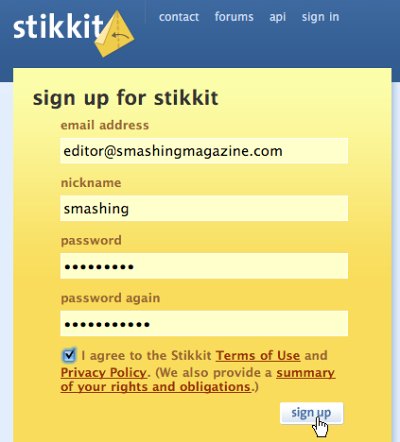
'Stikkit'은 사용자 친화적 서비스의 완벽한 예다. 사이트 방문자들에게 요구되는 것이 거의 없어서 아무 거리낌 없고 편안하다. 누구든 그러기를 바랄 것이다.
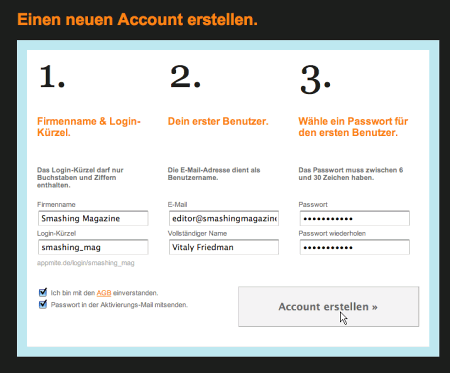
'Mite'라는 사이트는 물론 'Stikkit'보다 요구사항이 많다. 그러나 등록 과정은 30초 이전에 완료된다. 양식을 수평으로 배열함으로써 사용자가 페이지를 스크롤할 필요가 없다. 이상적인 것은 모든 장벽을 없애고 가입이나 등록하기를 먼저 요구하지 않는 것이다. 사용자의 내비게이션에 장애가 되는 것은 사용자 등록만으로도 충분하다.
3. 사용자의 관심을 집중시키도록 할 것. 웹 사이트에는 정적인 콘텐츠와 동적인 콘텐츠가 있다. 그리고 사용자 인터페이스 가운데 어떤 것들은 다른 것과 비교해서 보다 많은 관심을 끈다. 이미지는 텍스트보다 명백히 관심을 끈다. 같은 텍스트라도 굵은(bold) 폰트에 관심이 더 끌리는 것과 같다. 사람의 눈은 매우 비선형적인 기관이며, 웹 사용자들은 순간적으로 경계선과 패턴, 그리고 움직임을 알아차린다. 이것이 동영상 방식의 광고가 매우 성가시고 마음을 산란하게 만드는 까닭이지만, 그러나 마케팅 측면에서는 사용자들의 관심을 완벽하게 끌어낸다.
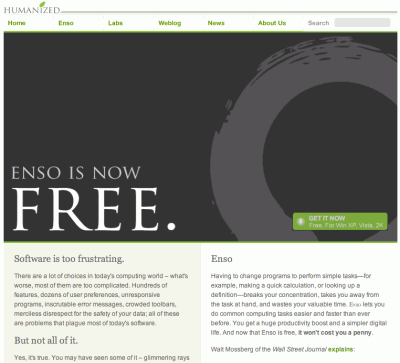
'Humanized.com' 사이트는 사이트 방문자의 관심을 완벽하게 끌어낸다. 시각적으로 사이트 방문자의 첫눈에 들어오는 것은 'FREE'라는 단어다. 매력적이고 호소력 있지만, 그러나 조용하고 순수하게 유용한 정보를 주고 있다. 그리고 'FREE' 상품에 대해 더 많은 것을 찾는 방문자들에게 충분한 정보를 제공할 힌트가 제공된다. 적절한 정도의 시각적 요소를 써서 사이트 특정 영역으로 사용자 관심을 집중시키는 것은 그들로 하여금 구체적으로 생각하지 않고도 이곳저곳을 둘러보는데 도움을 준다. 방문자들에게 '?' 부호 숫자가 적을수록, 방향 감각이 더 좋아지고 회사의 사이트 표현 방식에 대해 더 많은 신뢰감을 가질 수 있게 된다. 다시 말하자면 눈에 보이는 것 이외에 생각을 덜 하면 할수록, 방문자의 사이트 경험이 나아지고 무엇보다 그것이 유용성이라는 첫 목표가 되어야 한다.
4. 사이트의 특징의 드러나도록 할 것. 최신 웹 사이트는 보통 시각적으로 호소하는 3단계(조직화-집중-완성, 혹은 1-2-3-done 스텝) 표현이나 혹은 시각적 효과를 주는 커다한 버튼으로 방문자를 인도하는 방식을 사용한다고 비판받는다. 하지만 디자인 측면에서는 이런 방법들이 실질적으로 나쁘지 않다. 오히려 그런 방식은 아주 간단하면서도 사용자 친화적으로 방문자들을 사이트 콘텐츠로 인도하는 데 대단히 효율적이다.
'Dibusoft.com'은 시각적 호소와 명확한 사이트 구조를 갖추었다. 첫눈에 들어오는 9가지 주 내비게이션 옵션을 갖고 있다. 하지만 너무 환한 색상을 선택한 것은 아닐까 한다. 사용자로 하여금 어떤 기능이 있는가를 명확하게 알게 하는 것은 성공적인 사용자 인터페이스 디자인을 위한 기본 원칙이다. 어떤 방법을 쓸 것인가는 중요하지 않다. 중요한 것은 콘텐츠가 잘 이해될 수 있어야 하고 방문자들이 시스템과 상호작용하는 방식이 편안하게 느껴져야 한다는 점이다.
5. 효율적인 문구를 사용할 것. 웹은 오프라인 출력물과 다르기 때문에, 문장 스타일이 사용자 선호도 및 브라우징 습관에 맞춰질 필요가 있다. 광고 문구는 읽혀지지 않는다. 이미지가 없거나 굵은 글씨 혹은 이탤릭체로 강조되지 않은 긴 텍스트도 읽혀지지 않는다. 과장된 언어는 무시된다. 본론으로 가 보자. 귀엽거나 현명한 체하는 명칭들, 마케팅을 권유하는 듯한 명칭들, 회사에서나 사용할 것 같은 명칭들, 그리고 생소한 기술적 명칭들을 피하라. 예를 들면 서비스를 설명하고 사용자가 계정을 만들기를 원한다면, 'sign up'이라는 표현이 'start now'보다 낫다. 그리고 'start now' 보다 'explore out services'보다 낫다.
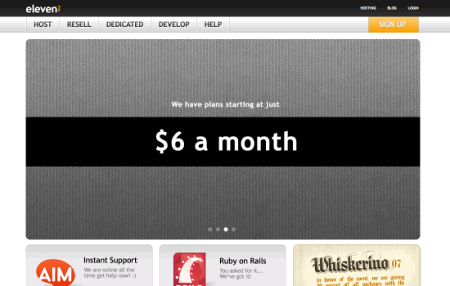
'Eleven2.com'은 곧바로 요점만 보여준다. 귀여운 체하는 단어들도 없고 과장된 문장도 없다. 대신 가격을 바로 적었다. 방문자들이 찾는 바로 그 정보다. 효율적인 문구를 위한 최적의 해법은, ● 짧고 간결한 구문을 사용한다. (요점만 가장 빨리 전달) ● 스캐닝에 편한 구조를 사용한다. (콘텐츠를 카테고리로 분류하고, 머리글을 사용하며, 시각적 요소를 사용하고, 단조로운 텍스트 블록은 문단 번호(부호)를 써서 나누어 준다.) ● 평범하고 객관적인 언어를 사용한다. (홍보라고 광고처럼 보일 필요가 없다. 사용자들에게 서비스를 사용하거나 웹 사이트에 머물러야 할 합리적이고 객관적인 이유를 제공한다.) 계속 [출처] 효과적인 웹 디자인 방법 10가지(2/3)|작성자 HANS |
'과학 이야기' 카테고리의 다른 글
| 효과적인 웹 디자인 방법 10가지(3/3) (0) | 2014.08.18 |
|---|---|
| 홀로그래픽 웨이브가이드 증강 현실 (0) | 2014.08.17 |
| 효과적인 웹 디자인 방법 10가지(1/3) (0) | 2014.08.16 |
| 뇌의 두 가지 지도, 정원과 도시 (0) | 2014.08.05 |
| 단광자로 스위칭 되는 고이득 광트랜지스터 (0) | 2014.08.04 |