2014. 8. 18. 11:57ㆍ과학 이야기
효과적인 웹 디자인 방법 10가지(3/3) By Vitaly Friedman, January 31st, 2008, Smashing Magazine
6. 애써 단순화 시킬 것. KIS 규칙이 있다. 'Keep It Simple'이라는 뜻이다. 사이트 디자인의 최우선적인 목표가 되어야 한다. 사용자들이 웹 사이트의 디자인을 즐기는 일은 드물다. 디자인 보다는 찾고 있는 정보를 우선시한다. 복잡한 것보다는 애써 단순화 시킬 것.
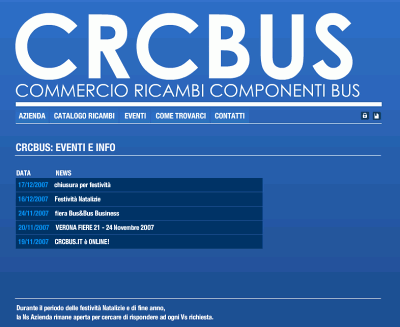
'Crcbus'는 사이트 방문자에게 깨끗하고 간단한 디자인을 제공한다. 이탈리아어로 되어 있어서 내용을 파악할 수 없지만 그러나 내비게이션이나 헤더, 콘텐츠 영역과 페이지 아래 꼬리말 부분을 곧바로 알 수 있다. 아이콘마저도 정확한 정보 소통에 이용되고 있다. 아이콘 위로 마우스를 가져가면 추가적인 정보가 제공된다. 웹 사이트 방문자 입장에서 보면 가장 좋은 디자인이란 텍스트만 있는 것이다. 광고라든가 필요 없는 콘텐츠 블록이 없이 방문자가 찾는 정보만 정확하게 텍스트를 제공하는 것이다. 이것이 바로 웹 페이지의 사용자 친화적인 출력용 버전이 제공되는 까닭이다.
'Finch'는 명확하게 사이트에 관한 정보를 제시하며, 불필요한 콘텐츠로 방문자들을 번거롭게 하지 않고 곧바로 원하는 옵션을 선택하도록 한다.
7. 여백을 두려워하지 말 것. 사실 여백은 대단히 중요한 것이다. 웹 사이트 방문자들의 '인지 부하(cognitive load)'를 줄여주는 것뿐만 아니라, 스크린에 제시되는 정보를 인지할 수 있도록 만들어 준다. 새로운 방문자가 디자인 배치 상태를 접하면 먼저 그(또는 그녀)가 하려는 것은 해당 페이지를 스캐닝하고 콘텐츠 영역을 적당한 정보 조각으로 나누는 일이다. 복잡한 구조는 읽기 어렵고, 스캐닝도 어렵고, 분석하거나 내용을 연구하기가 어렵다. 단일 두 단락을 분리하면서 선과 여백 중 어느 하나를 선택한다면, 보통은 여백을 선택하는 편이 낫다. 계층 구조는 복잡성을 줄여준다. 시각적인 계층 구조를 방문자에게 제공할 수 있다면 해당 콘텐츠가 보다 쉽게 인지될 것이다.
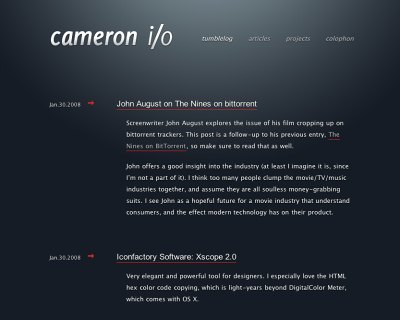
여백은 좋은 것이다. 'Camero.io'는 여백을 가장 우선순위의 디자인 요소로 사용한다. 덕분에 스캐닝하기 편한 배치로 콘텐츠가 가장 좋은 위치에 자리잡고 있다.
8. 시각적 언어로 효과적인 소통을 꾀할 것. '효율적인 비주얼커뮤니케이션(effective visual communication)'에 관한 논문에서 아론 마커스(Aaron marcus)는 이른바 시각적 언어라는 것을 사용하는데 있어서의 세 가지 기본 원칙을 언급한다. 시각적 언어란 스크린에서 사용자가 보는 콘텐츠를 말한다. ● 조직화: 사용자에게 명확하고 일관성 있는 개념적 구조를 제공한다. 일관성, 스크린 배치, 관계, 그리고 가항성(可航性, navigability)은 정보를 조직화 하는데 있어서 중요한 개념이다. 모든 요소들에 동일한 규칙이 적용되어야 한다. ● 경제성: 최소한의 단서와 시각적 요소를 써서 최대한을 표현한다. 여기에는 네 가지 주된 요소들이 있다. 단순성, 명확성, 차별성, 그리고 강조. 단순성이란 소통에 가장 중요한 요소다. 명확성이란 모든 요소들이 그 의미가 모호하면 안 된다는 뜻이다. 차별성이란 필요한 모든 요소들이 서로 차별화되도록 디자인되어야 한다는 뜻이다. 강조란 가장 중요한 요소가 쉽게 인지되도록 해야 한다는 뜻이다. ● 소통: 사용자의 능력에 맞추어 표현해야 한다. 사용자 인터페이스는 내용과 형식이 읽기 쉬워야 하고 상징성이나 다양한 관점, 그리고 색상과 조화가 균형을 이루어 성공적인 소통이 이루어지도록 해야 한다. 최대 3가지 타입과 3가지 크기의 폰트를 사용한다. 텍스트 한 줄에는 최대 18 단어, 혹은 50~80 글자를 사용하도록 한다.
9. 보편적인 규칙은 유용한 것이다. 웹 사이트 요소들의 디자인이 보편적인 것이라 해서 지루한 웹 사이트가 되는 것은 아니다. 사실 보편적 규칙이란 어떻게 돌아가는가를 알아내야 하는 학습 곡선을 단축시켜 주는 유용한 것이다. 예를 들면 모든 웹 사이트가 각각 서로 다른 RSS 피드 디자인을 갖고 있다면 유용성 측면에서는 악몽일 것이다. 대신 우리가 자료를 폴더에 집어넣거나 쇼핑할 때 물건을 배치하는 식의 기본 원칙과 그리 다르지 않다. 보편적 규칙으로 사용자의 자신감과 신뢰성을 얻을 수 있다. 사용자의 기대감에 부응한다. 사이트 내비게이션과 텍스트 구조, 검색 위치 등등으로부터 사용자들이 기대하는 것을 알아야 한다.
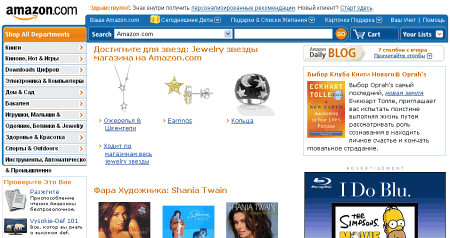
러시아판 아마존닷컴. 바벨피시(Babelfisj)로 번역. 유용성 측면에서 일본어로 번역된 페이지를 보자. 웹 사이트 방문자들이 일본어를 모른다고 가정하자. 그리고 유용성에 대한 검증은 일본어로 쓰여진 웹 페이지를 바벨피시(Babelfish)로 번역하고 원하는 내용을 찾는 것으로 판정한다고 하자. 만일 보편적 규칙이 잘 적용되어 있다면 사용자들은 그 내용은 모르더라도 원하는 내용을 얻을 수 있을 것이다. 더 나은 아이디어가 있다면 혁신은 좋은 것이지만, 그러나 그렇지 않다면 보편성에 이점이 있다.
10. 빨리 그리고 자주 테스트할 것. 이른바 TETO(Test Early Test Often) 규칙이 모든 웹 사이트 디자인 프로젝트에 적용되어야 한다. 유용성 테스트에서 종종 심각한 문제들이 나올 수 있기 때문이다. 테스트를 너무 늦게 하지 말 것. 횟수가 너무 적거나 잘못된 이유로 테스트하지 말 것. 후자(잘못된 이유)의 경우는 대부분의 디자인 관련 결정이 지역적인 것임을 이해할 필요가 있다. 다시 말하면 페이지 배치에 있어서 어떤 것이 다른 것보다 좋다고 단적으로 결론지을 수 없다. 일반적인 요구사항 측면이나 주주의 관점, 혹은 예산 측면 등 매우 특정한 관점에서 배치 상태를 분석할 필요가 있기 때문이다. 몇 가지 중요한 점은, ● 테스트를 하지 않는 것에 비하면 사용자 한 명이라도 테스트하는 것이 100% 낫다. 그리고 한 명의 사용자를 조기에 테스트하는 것은 막바지에 하는 50명의 테스트보다 낫다. 요구사항 분석 단계나 디자인 활동 중에 가장 에러가 자주 발생하고 그리고 시간이 지날수록 에러 제거 비용이 비싸진다. ● 테스트는 반복적인 프로세스다. 무언가를 디자인하면 테스트와 수정, 그리고 다시 테스트하는 과정이 되풀이된다는 뜻이다. 게다가 1차에 발견되지 않는 문제도 있을 수 있다. 사용자들이 다른 문제에 가려져 있어서 그 문제가 해결되기 전에 드러나지 않기 때문이다. ● 유용성 테스트는 항상 유익한 결과를 준다. 문제점을 찾게 되거나 중요한 디자인 포인트가 누락된 것을 알게 될 것이다. 어느 쪽이든 유익한 결과다. ● 개발자가 자신의 코드를 테스트하는 것은 적합하지 않다. 마찬가지로 디자이너의 경우도 그렇다. 몇 주 정도 한 사이트를 작업하면 신선한 관점에서 더 이상 바라볼 수 없게 된다. 아무튼 멋진 사이트를 원하면 최소한 테스트가 필요하다.
- 네이버 블로그 <Physics of Dream>hansyoo 님의 글 중에서 전재.....
|
'과학 이야기' 카테고리의 다른 글
| 완벽한 하모니: 음악은 어떻게 과학에 반영되었을까? (0) | 2014.08.28 |
|---|---|
| AAA 건전지로 물을 전기분해한다. (0) | 2014.08.25 |
| 홀로그래픽 웨이브가이드 증강 현실 (0) | 2014.08.17 |
| 효과적인 웹 디자인 방법 10가지(2/3) (0) | 2014.08.17 |
| 효과적인 웹 디자인 방법 10가지(1/3) (0) | 2014.08.16 |